Since Facebook introduced followers, it has become easier to engage with people you don’t know on Facebook without compromising your privacy or security.
We know the best way to get more followers is to be active on Facebook. Blog and website owners now have the option to add a ‘Follow’ button to their web pages. This allows interested audience to follow your Facebook account right from your blog or website.
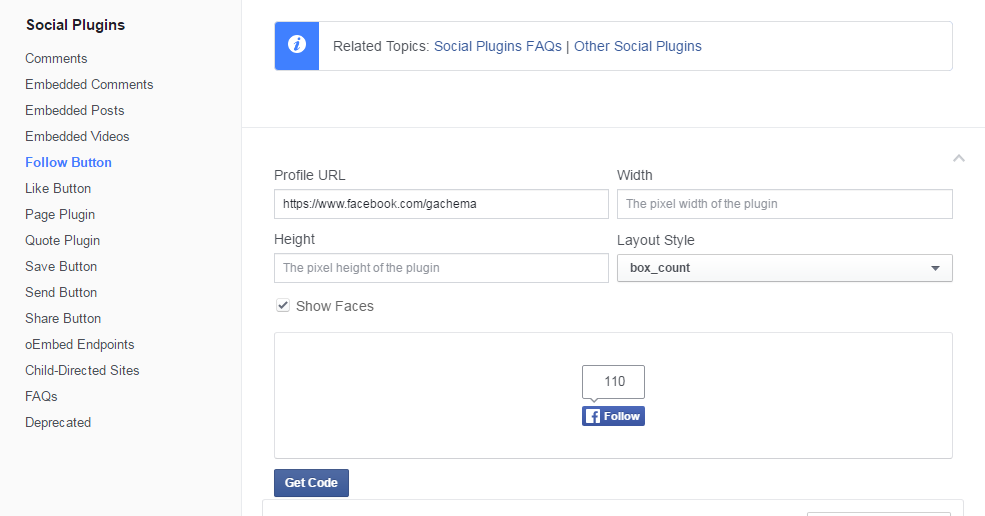
To add a Follow button to your website, you first have to create one from this Facebook developers page. Enter your Facebook profile url in the textbox provided.
To get your profile url, sign in to your Facebook account on a web browser, click on your name to open your profile. Then copy the url from the address bar.

Once you enter the url, you can adjust the appearance of the button using the different layout styles available. You will see a snippet of how the button will appear as you change.
When you finish designing your like button, click on ‘Get code’ to obtain the source code you will put in your website or blog. On the page that pops up, click on the iFrame tab at the top to get an iframe code that works well with widgets and simple html pages.
Copy the code and enter it where you want it to appear in your website or blog. If you use WordPress or Blogger, the like buttons work best in widgets.